Übung 5 : 3D Stadtmodell
am Sonntag, 17. Januar 2010, 23:46
"Isometrische Ansicht"

"Screenshot Polizei"

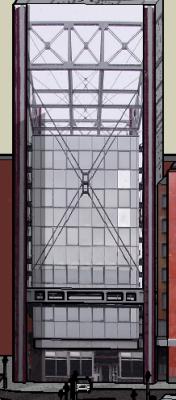
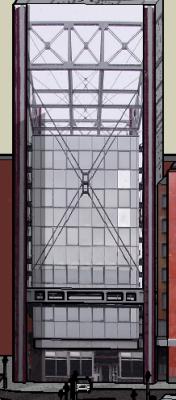
"Screenshot Turm"

"Screenshot Post"

"Plan"

Aufgabenstellung:
Erstellen eines 3-D Stadtmodells des Saarbrücker Bahnhofsplatzes mittels Sketchup.
Vorgehensweise:
1) Plangrundlage
Die zur Verfügung gestellte Plangrundlage wurde in Sketchup gezogen, der Basislayer der Plangrundlage wurde verwendet um die Gebäudeflächen zu ermitteln, auf der Plangrundlage wurden die Schraffuren der Flächen entfernt da diese das Bilden von Flächen störte. Der Basislayer der Plangrundlage wurde transparent für das Einzeichnen der Gebäudeflächen genutzt.
2) Gebäude hochziehen
Nach dem Nachzeichnen der Gebäudeflächen auf einem seperaten Layer wurden die Flächen "geschlossen" und die Gebäude grob hochgezogen, Höhe wurde entsprechend den Vorgaben geschätzt. Alle Gebäude wurden als Componente markiert und "gelockt" um die spätere Arbeit daran zu erleichtern.
3) Fassaden anbringen
Die "gecropten" (transformierten) und gesäuberten Fassaden aus Übung 4 wurden danach entsprechend Handout eingefügt.
Zuerst wurden die FassadenJpg auf die Breite der Gebäude angepasst, danach bekamen die Gebäude ihre endgültige Höhe. Das Tool/Funktion die hierbei verwendet wurde war "Texture positionieren"
4) 3-D Texturierung
Fenster,Vordächer,Pfeiler etc. wurden mittels Rechteck Tool markiert und mittels Push n Pull Tool raus bzw hineingedrückt.
Hilfreich war die Funktion auf ein bereits eingezogenes Fenster zu clicken um die markierten Fenster alle gleichmäßig zu versetzen. Die Innenseiten (Rahmen) der eingedrückten Fenster wurden koloriert da dort das ursprungliche FassadenJpg zu sehen war. In gleicher Art und Weise wurden Pfeiler, Vordächer etc. bearbeitet.
5) Skulptur und Aufbauten
Die Post-Skulptur und die Aufbauten auf der Saargalerie und Post wurden mit den Werkzeugen Linien-Tool, Kreis-Tool,Dreiecks-Tool und follow me-Tool gebaut.
6) Kleine Componenten
Die "kleinen" Componenten (Möbiliar) wurde zum Teil aus dem Internet von der Seite "google sketchup 3D Gallery" (Bäume,Lampen,Fahrradständer,Stopschilder,Bus,Mülleimer)(http://sketchup.google.com/3dwarehouse/?hl=de&hl=de) runtergeladen. Bedingt durch den Gebrauch zweier unterschiedlicher Sketchup Versionen (6,7) war das "Hin und Her schieben" der heruntergeladenen Componenten immer mit einem lästigen "speichern als Version 6" verbunden. Um dies zu vermeiden wurden daher die meisten Componenten aus der vorhandenen "Componenten.Library" verwendet.(Autos,Menschen)
Beim Positionieren der Componenten kam das schwerste Werkzeug in Sketchup zum Einsatz. Das Rotate-Tool. :)
7)Schatten, Screenshots und Isometrische Ansichten
Nach Fehlern und Ausbesserungsversuchen wurde dann der Schatten eingestellt und die Screenshots gemacht (in Photoshop gecropt und umgewandelt,was sich später als "umständlich" herausstellte da eine andere Screenshotfunktion als "Fn,prt sc" einfacher gewesen wäre), gleiches gilt für die Isometrischen Ansichten.
8) Layout
Die Screenshots,Orginal Bilder und Isometrischen Aufnahmen wurden danach "gelayoutet".
9) Einstellungen der dpi und Bildgröße
Die Dpi-Anzahl wurde von 75 auf 150 erhöht und "Bikubisch optimal zur reduktion" angeklickt um ein weniger verpixeltes Bild zu erhalten. Dies führt zu einer geringfügig größeren Datenmenge.

"Screenshot Polizei"

"Screenshot Turm"

"Screenshot Post"

"Plan"

Aufgabenstellung:
Erstellen eines 3-D Stadtmodells des Saarbrücker Bahnhofsplatzes mittels Sketchup.
Vorgehensweise:
1) Plangrundlage
Die zur Verfügung gestellte Plangrundlage wurde in Sketchup gezogen, der Basislayer der Plangrundlage wurde verwendet um die Gebäudeflächen zu ermitteln, auf der Plangrundlage wurden die Schraffuren der Flächen entfernt da diese das Bilden von Flächen störte. Der Basislayer der Plangrundlage wurde transparent für das Einzeichnen der Gebäudeflächen genutzt.
2) Gebäude hochziehen
Nach dem Nachzeichnen der Gebäudeflächen auf einem seperaten Layer wurden die Flächen "geschlossen" und die Gebäude grob hochgezogen, Höhe wurde entsprechend den Vorgaben geschätzt. Alle Gebäude wurden als Componente markiert und "gelockt" um die spätere Arbeit daran zu erleichtern.
3) Fassaden anbringen
Die "gecropten" (transformierten) und gesäuberten Fassaden aus Übung 4 wurden danach entsprechend Handout eingefügt.
Zuerst wurden die FassadenJpg auf die Breite der Gebäude angepasst, danach bekamen die Gebäude ihre endgültige Höhe. Das Tool/Funktion die hierbei verwendet wurde war "Texture positionieren"
4) 3-D Texturierung
Fenster,Vordächer,Pfeiler etc. wurden mittels Rechteck Tool markiert und mittels Push n Pull Tool raus bzw hineingedrückt.
Hilfreich war die Funktion auf ein bereits eingezogenes Fenster zu clicken um die markierten Fenster alle gleichmäßig zu versetzen. Die Innenseiten (Rahmen) der eingedrückten Fenster wurden koloriert da dort das ursprungliche FassadenJpg zu sehen war. In gleicher Art und Weise wurden Pfeiler, Vordächer etc. bearbeitet.
5) Skulptur und Aufbauten
Die Post-Skulptur und die Aufbauten auf der Saargalerie und Post wurden mit den Werkzeugen Linien-Tool, Kreis-Tool,Dreiecks-Tool und follow me-Tool gebaut.
6) Kleine Componenten
Die "kleinen" Componenten (Möbiliar) wurde zum Teil aus dem Internet von der Seite "google sketchup 3D Gallery" (Bäume,Lampen,Fahrradständer,Stopschilder,Bus,Mülleimer)(http://sketchup.google.com/3dwarehouse/?hl=de&hl=de) runtergeladen. Bedingt durch den Gebrauch zweier unterschiedlicher Sketchup Versionen (6,7) war das "Hin und Her schieben" der heruntergeladenen Componenten immer mit einem lästigen "speichern als Version 6" verbunden. Um dies zu vermeiden wurden daher die meisten Componenten aus der vorhandenen "Componenten.Library" verwendet.(Autos,Menschen)
Beim Positionieren der Componenten kam das schwerste Werkzeug in Sketchup zum Einsatz. Das Rotate-Tool. :)
7)Schatten, Screenshots und Isometrische Ansichten
Nach Fehlern und Ausbesserungsversuchen wurde dann der Schatten eingestellt und die Screenshots gemacht (in Photoshop gecropt und umgewandelt,was sich später als "umständlich" herausstellte da eine andere Screenshotfunktion als "Fn,prt sc" einfacher gewesen wäre), gleiches gilt für die Isometrischen Ansichten.
8) Layout
Die Screenshots,Orginal Bilder und Isometrischen Aufnahmen wurden danach "gelayoutet".
9) Einstellungen der dpi und Bildgröße
Die Dpi-Anzahl wurde von 75 auf 150 erhöht und "Bikubisch optimal zur reduktion" angeklickt um ein weniger verpixeltes Bild zu erhalten. Dies führt zu einer geringfügig größeren Datenmenge.